必应地图api
连接
开发者中心 https://www.bingmapsportal.com/
文档 https://learn.microsoft.com/zh-cn/bingmaps/
获取经纬度 https://www.bing.com/maps 直接在地图上右键即可
计费标准 https://www.microsoft.com/en-us/maps/licensing 开发者免费125000请求
简单使用
代码
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?callback=GetMap&setMkt=zh-CN&setLang=zh-CN' async defer></script>
<div id="myMap" style='position:relative;width:600px;height:400px;' onload="GetMap();"></div>
<script type="text/javascript">
function GetMap() {
var map = new Microsoft.Maps.Map('#myMap', {
credentials: '申请的key',
center: new Microsoft.Maps.Location(23.132324, 113.266411),
zoom: 19
});
var center = map.getCenter();
//Create custom Pushpin
var pin = new Microsoft.Maps.Pushpin(center, {
title: '广东省政府',
subTitle: '广州市越秀区东风中路305号',
});
//Add the pushpin to the map
map.entities.push(pin);
}
</script>
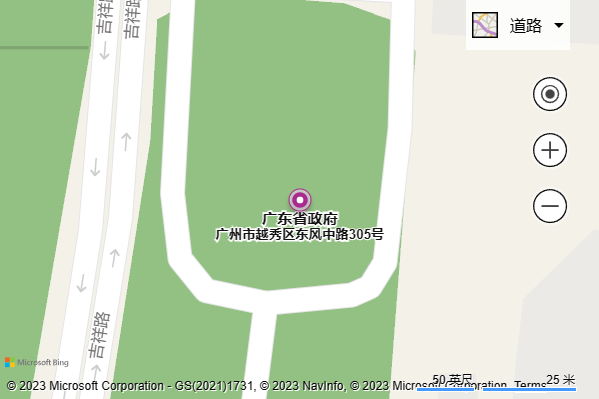
效果